Intro

As a full-stack developer, I believe in the transformative power of technology to shape a brighter
future. With every line of code, I aim to innovate, disrupt, and elevate digital experiences. From
creating dynamic web applications to architecting scalable solutions, I'm driven by a passion to
exceed expectations and leave a lasting impact. Join me on this journey of innovation and
discovery! By the way, check out my awesome work.
Work
Recipe App
Recipe App |
GitHub Repository
A sleek and user-friendly Recipe API developed with HTML, CSS, and JavaScript. This project
provides users with the ability to explore a variety of recipes, complete with detailed
descriptions, lists of ingredients, and step-by-step instructions. It also features a convenient
"View More" functionality, which stores selected recipe details in session storage, allowing for
easy retrieval and display on a dedicated recipe page. The project is designed for ease of use,
and developers can easily extend it by adding new recipes, including custom images, with minimal
effort.
Technologies Used:

Music Player
Music Player |
GitHub Repository
This Music Player is a sleek, modern web-based application designed to play and manage audio
tracks with ease. Built using HTML, CSS, and JavaScript, it offers a visually appealing and
interactive user interface that enhances the overall music experience.
Technologies Used:

Stopwatch
Stopwatch |
GitHub Repository
An elegant and precise stopwatch application, developed using pure JavaScript, offering an
intuitive
and minimalist user experience. This lightweight tool is designed with a focus on efficiency and
simplicity, ensuring seamless performance for accurate time tracking. The clean interface
prioritizes functionality while maintaining an aesthetically pleasing look, making it the
perfect
tool for time management in any setting.
Technologies Used:

Pokedex-js-app
Pokedex-js-app |
GitHub Repository
The application loads an initial list of Pokémons via an API and displays the items in a grid
layout. The user is able to click on each grid item in order to display a detailed modal of the
item. The details include the name, the image, the height, and the different types of the
respective item. Furthermore, the application allows users to search for Pokémons via a search
field.
Technologies Used:

To-Do List App
To-Do List App |
GitHub Repository
Welcome to the To-Do List app! This is a basic application designed to help you manage your tasks
efficiently.
Technologies Used:

Weather App
Weather App |
GitHub Repository
This Weather App is a straightforward web application that retrieves and shows weather
information for a given city by utilizing the OpenWeatherMap API.
Technologies Used:
- HTML
- CSS
- JavaScript
- OpenWeatherMap API

EnergDOWN
EnergDOWN |
GitHub Repository
The EnergDOWN app is an online tool designed to help you and your friends keep track of caffeine
intake. The app allows users to set personal caffeine goals, track daily intake, and motivate
each other to reduce or control consumption. The application is designed with a clean,
responsive interface for use on both desktop and mobile devices.
Technologies Used:
- HTML
- CSS
- JavaScript
- MVC: Model, View, Controller

Movie App
Movie App |
GitHub Repository
The movie App is a front web application that will provide users with access to information about
different movies, directors, and genres. Users will be able to sign up, update their personal
information, and create a list of their favorite movies.
Technologies Used:
- TypeScript
- React
- React Bootstrap
- React DOM
- React Router
- Bootstrap
- Prop-Types
- React Fontawesome

Case Study
Meet App
Meet App |
GitHub Repository
Meet App is a PWA built with React that lets users view upcoming Google Calendar events. It uses
TDD for high-quality code and offers features like city-based event filtering, event detail
toggling, customizable event count, offline access, and event detail visualizations.
Technologies Used:
- React
- Jest
- React testing library
- React Native Gifted Chat
- Puppeteer

Case Study
Chat App
GitHub Repository
Chat App is React Native application utilizes Google Firebase and Firestore to provide a modern,
feature-rich messaging experience. Users can sign in, customize their background color, and send
text messages, images from their device library or camera, and location data. The app integrates
Expo libraries such as expo-image-picker and expo-location, alongside various React Native
components, ensuring a seamless and robust chat functionality.
Technologies Used:
- React Native
- Expo
- Firebase (Firestore, Storage)
- React Native Gifted Chat
- Node.js

Case Study
myFlix-Angular-client
myFlix-Angular-client |
GitHub
Repository
This is an Angular App which uses the movie api as a backend. With this app you can register or
sign in a user and see a list of movies. The user can also favorite movies.
Technologies Used:

Case Study
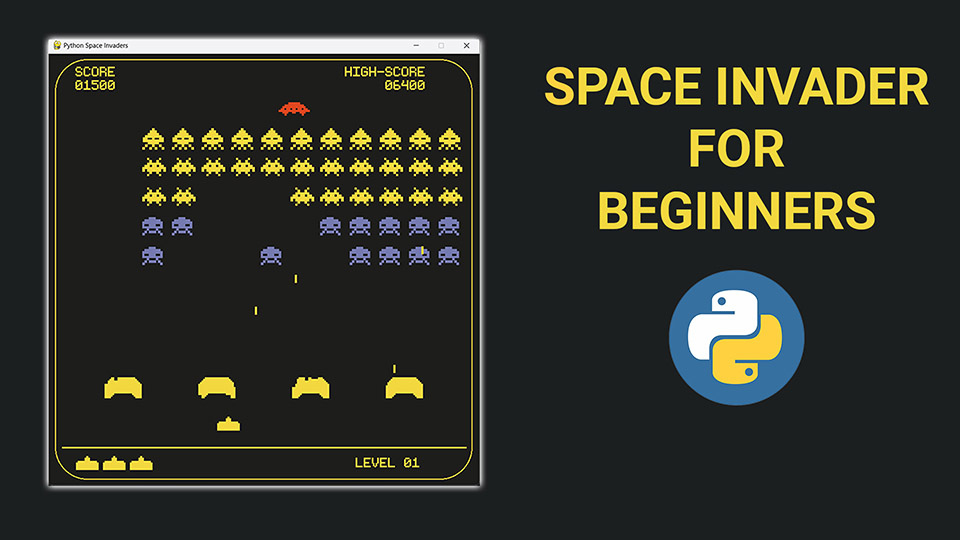
Space Invaders 🚀🕹️🐍
Space Invaders is a classic arcade game where the player controls a spaceship that moves
horizontally at the bottom of the screen and shoots bullets to destroy incoming enemies. The
game gets more challenging as the player progresses.
Technologies Used:

GitHub Repository
NEAT Flappy Bird 🦅🎮🤖
NEAT Flappy Bird is a project where an artificial intelligence (AI) learns to play the classic
Flappy Bird game using the NEAT (NeuroEvolution of Augmenting Topologies) algorithm. The AI
agent is trained to navigate through pipes and achieve high scores by optimizing its neural
network through evolution.
The game involves a bird that must flap through a series of pipes without touching them. The AI
uses the NEAT algorithm to evolve neural networks that can control the bird's flapping and
survival strategy. Over time, the AI improves its performance through a process of mutation,
crossover, and selection, eventually mastering the game.
Technologies Used:
- Python
- Pygame (for game visualization)
- NEAT-Python (for the NEAT algorithm)

GitHub Repository
Recipe App
Recipe App |
GitHub Repository
Discover and save your favorite recipes! Browse through a variety of dishes, follow easy
step-by-step instructions, and create your own recipe collections. Perfect for both beginners
and seasoned cooks.
Technologies Used:
- HTML
- Python
- Django
- db.sqlite3

About

Hi there, I'm Vadym, a dedicated full-stack web developer based in Bergen, Norway. My passion
lies in crafting dynamic and engaging web experiences that captivate users and drive results. With
expertise in technologies such as React JS, Node.js, and Tailwind CSS, I bring designs to life with
precision and creativity.
Beyond coding, my background spans across engineering, department management, and extensive hours
dedicated to honing my skills in web development. I hold a master's degree in strategy and
management from Nord University, which has equipped me with a strategic mindset and analytical
prowess to tackle complex challenges.
When I'm not immersed in code, you'll often find me exploring the great outdoors, fueling my love for
adventure and staying active. Let's connect and
collaborate to create something truly innovative!
Check out my CV