


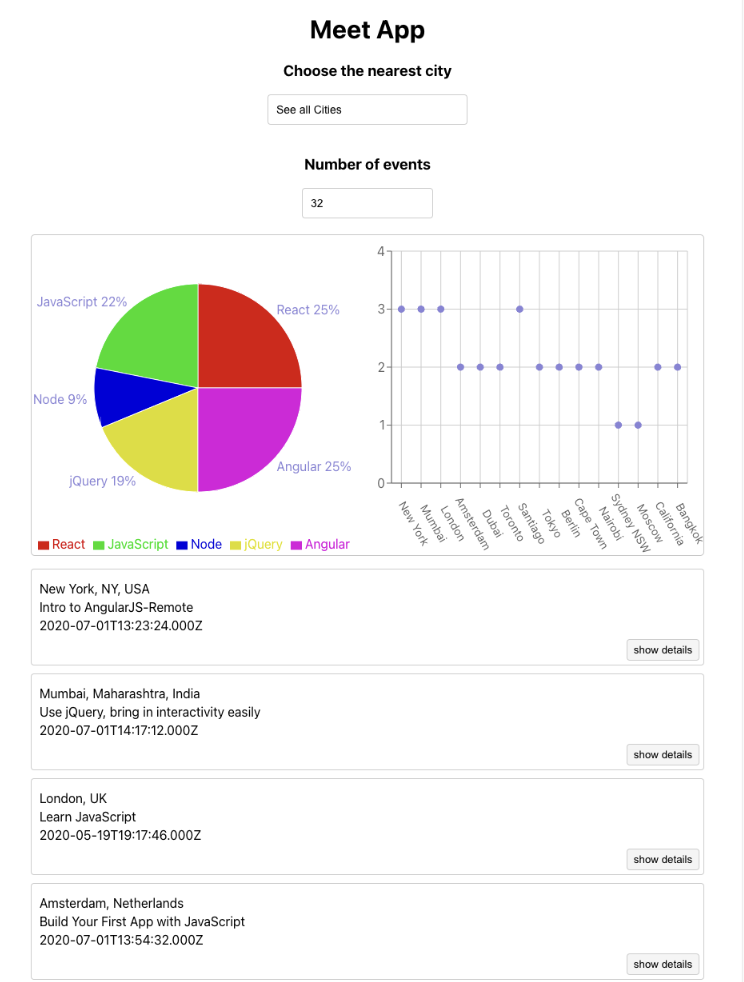
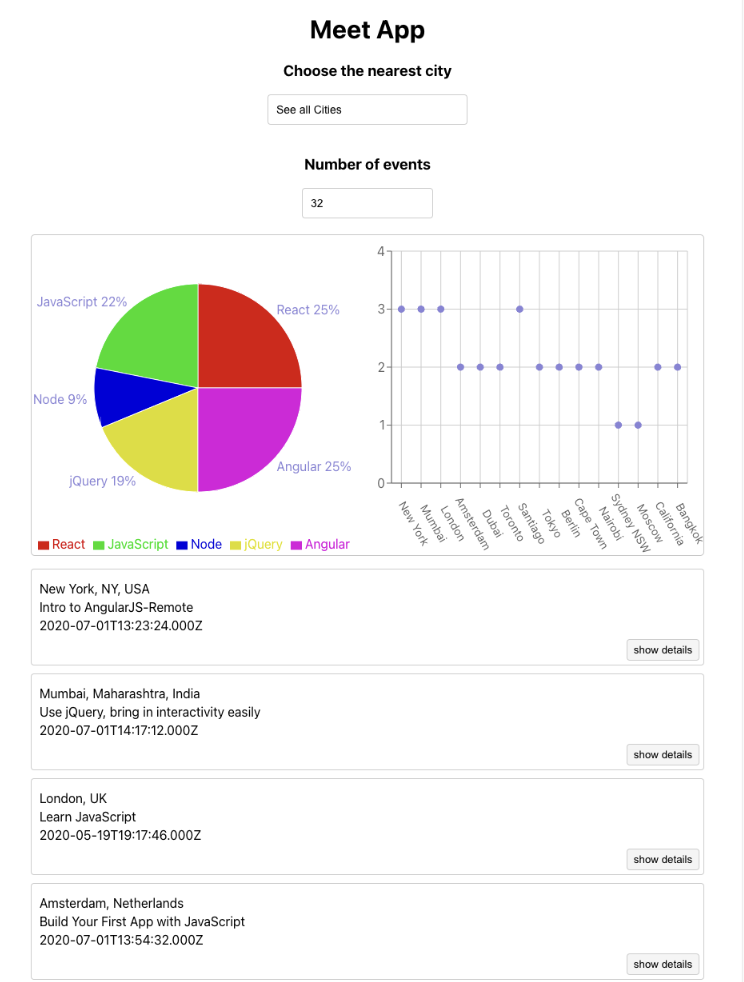
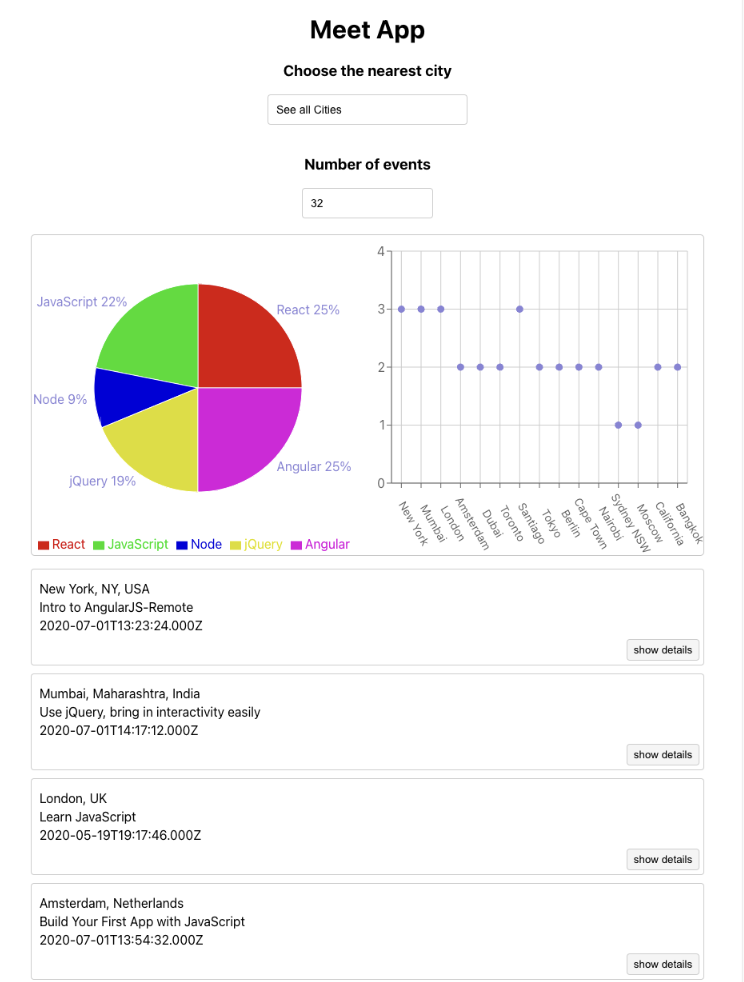
Meet App is a progressive web application developed using React as part of a project to showcase proficiency in modern web development technologies. The project aimed to demonstrate the implementation of serverless architecture, test-driven development, and integration with the Google Calendar API.
The primary objective of the project was to develop a serverless, progressive web application with React, utilizing test-driven development techniques. The application was designed to fetch upcoming events using the Google Calendar API and provide users with features such as filtering events by city, offline accessibility, and visualizing event details.
This project was undertaken independently, with guidance from tutors and mentors. While I received valuable assistance and feedback from them, all aspects of development, including design, implementation, and testing, were handled by me as the project lead and developer.
The development of Meet App spanned several weeks, from initial planning and setup to iterative development and testing phases. The duration varied based on the complexity of features and integration with external APIs.
Meet App successfully demonstrates the effective implementation of serverless architecture, progressive web app principles, and test-driven development techniques. Its seamless user experience, robust technical foundation, and wide-ranging features make it a valuable tool for event management and discovery.
The development of Meet App provided valuable insights into modern web development practices, including serverless architecture, test-driven development, and API integration. Through overcoming challenges and making informed decisions, I enhanced my skills in frontend and backend development, ensuring the delivery of a comprehensive web application within a specified timeframe.